
- April 10, 2024
- Bhavana M
- 0
Cypress is a next generation front end testing tool built for the modern web. It addresses the key pain points which developers and QA engineers face when testing modern applications.
Cypress makes it possible to:
Cypress is most often compared to Selenium. However, Cypress is both fundamentally and architecturally different & is not constrained by the same restrictions as Selenium.
This enables you to write faster, easier, and more reliable tests.
Who uses Cypress?
Cypress’ users are typically developers or QA engineers building web applications using moder JavaScript frameworks.
Cypress enables you to write all types of tests:
- End-to-end tests
- Component tests
- Integration tests
- Unit tests
Cypress can test anything that runs in a browser.
Cypress ecosystem:
Cypress consists of a free, open source, locally installed application and Cypress Cloud for recording your tests.
- First:Cypress helps you set up and start writing tests every day while you build your application locally. TDD at its best!
- Later:After building up a suite of tests and integrating Cypress with your CI Provider, Cypress Cloud can record your test runs. You’ll never have to wonder: Why did this fail?
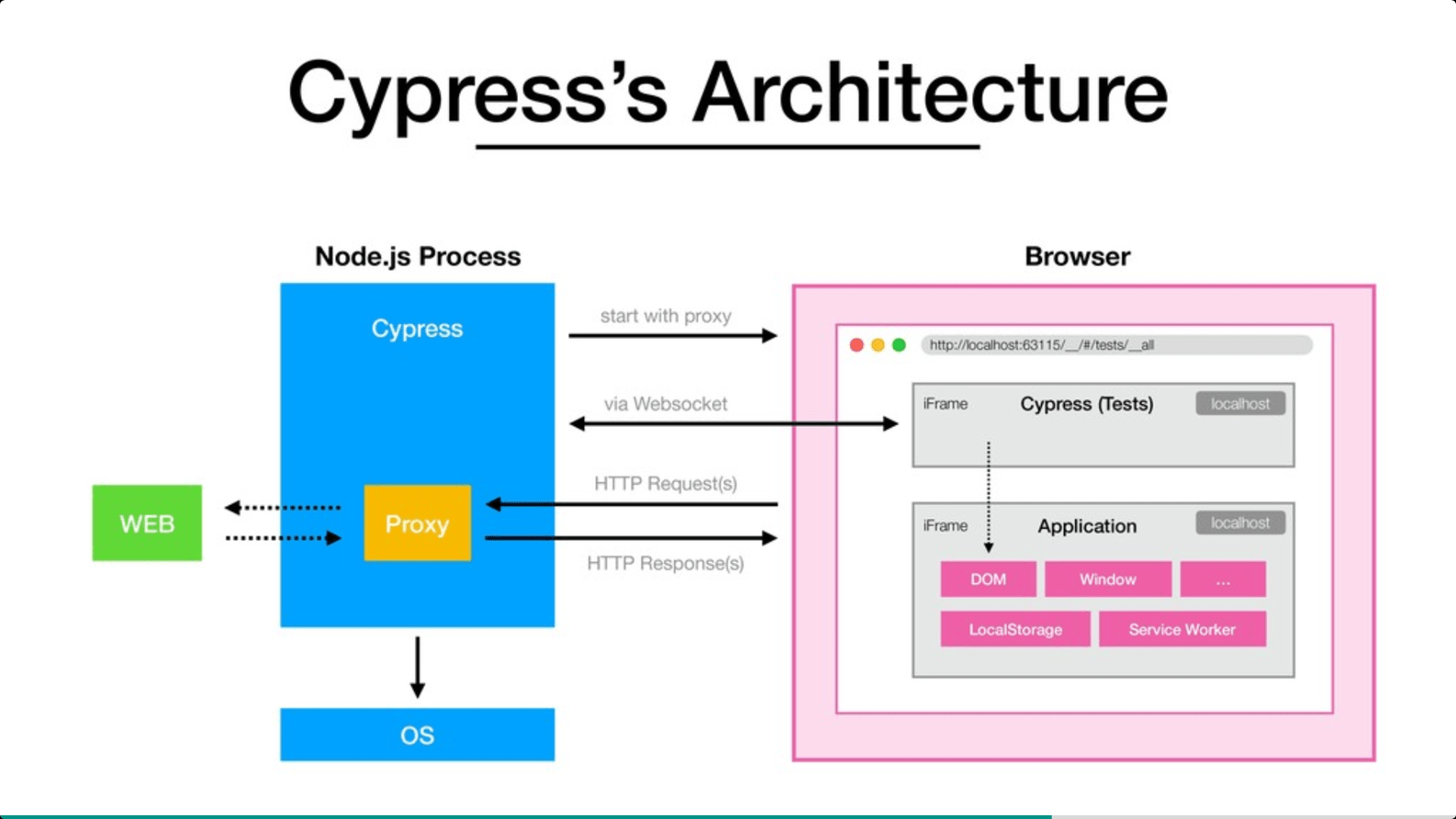
Cypress Architectures:
- Cypress engine directly operates inside the browser. In other words, it is browser that is executing your test code.
- This enables Cypress to listen and modify the browser behaviour at run time by manipulating DOM and altering Network requests and response on the fly.

Features of cypress:
Cypress comes fully baked, batteries included. Here is a list of things it can do that no other testing framework can: The key features of Cypress includes:
- Time Travel:Cypress takes snapshots as your tests run. Hover over commands in the Command Log to see exactly what happened at each step.
- Debuggability:Stop guessing why your tests are failing. Debug directly from familiar tools like Developer Tools. Our readable errors and stack traces make debugging lightning fast.
- Automatic Waiting:Never add waits or sleeps to your tests. Cypress automatically waits for commands and assertions before moving on. No more async hell.
- Spies, Stubs, and Clocks:Verify and control the behavior of functions, server responses, or timers. The same functionality you love from unit testing is right at your fingertips.
- Network Traffic Control:Easily control, stub, and test edge cases without involving your server. You can stub network traffic however you like.
- Consistent Results:Its architecture doesn’t use Selenium or WebDriver. Say hello to fast, consistent, and reliable tests that are flake-free.
- Screenshots, Videos, and Test Replay:View screenshots taken automatically on failure, or videos, if enabled, of your entire test suite when run from the CLI. Record to Cypress Cloud and replay the test as it executed during the run for zero-configuration debugging using Test Replay.
- Cross Browser Testing:Run tests within Firefox and Chrome-family browsers (including Edge and Electron) locally and optimally in a Continuous Integration pipeline.
- Smart Orchestration:Once you’re set up to record to Cypress Cloud, easily parallelize your test suite, rerun failed specs first with Spec Prioritization, and cancel test runs on failures with Auto Cancellation for tight feedback loops.
- Flake Detection:Discover and diagnose unreliable tests with Cypress Cloud’s Flaky test management.
Installation Steps:
- Pre-requisites: Before installing Cypress, you need to have Node.js installed on your system, which can be downloaded and installed from the official Node.js website. It is also suggested to have an IDE like Visual Studio Codeto make coding with Cypress easier.
- To get started with Cypress, you need to install it as a dev dependency in your project. You can do this by running the following command in your terminal:
npm install –save-dev cypress
- This will download Cypress and add it to your package.json file. You can also use yarn or any other package manager of your choice. Next, you need to open the Cypress Test Runner by running the following command in your terminal:
npx cypress open
- This will launch a graphical user interface that lets you run and manage your tests. You can also use npx cypress run to run your tests heedlessly in the terminal.
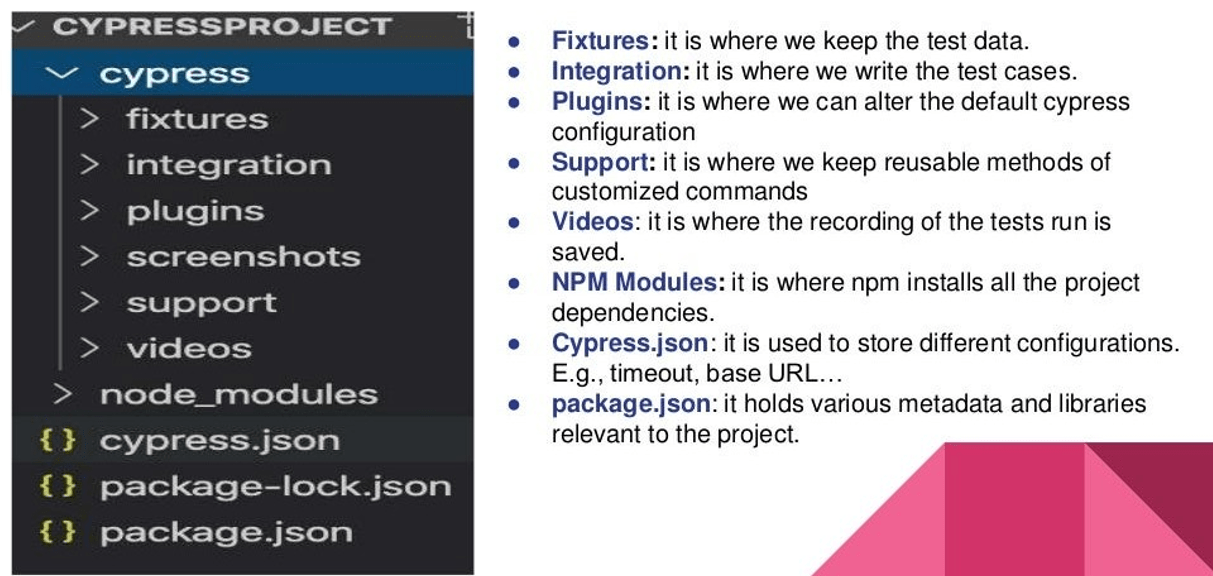
Cypress Project Structure:

Cypress Constructive /Hocks:
- describe(): it is simple way to group our tests. It takes two parameters, the first is the name of the test group and the second is a call-back function.
Ex: describe(‘My First Cypress Test Suite’, function(){})
- It(): we use it for an individual test case. It takes two parameters, the first parameter is a string explaining what the test should and a call back function which contains our actual test steps.
Ex: it(‘Test case to login to the application’,function(){})
- Before() : It runs once before all tests in the block.
Ex: before(function(){ // runs once before all the tests in the block })
- After() : it runs once after all tests in the block.x`
Ex: after(function(){ // runs once after all the tests in the block })
- beforeEach() : It runs before each test in the block.
Ex: beforeEach(function(){ // runs before each test in the block })
- afterEach() : it runs after each test in the block.
Ex: after(function(){ // runs after each test in the block })
Writing Tests in Cypress:
- As we are writing our test in java script, we need to follow the standard of at least one JavaScript framework.
- To make our test runnable, we need to inject our test into one of the testing frameworks.
- It is recommended to use mocha with cypress.
- We need not to download mocha separately, mocha comes bundled with the cypress library.
Locators:
- Unlike other automation tools, cypress doesn’t provide many options for creating a locator strategy.
- In short, cypress only supports CSS locator only.
- However, with the help of an external plugin, cypress can also support X-Path locators as well, but it doesn’t come a default behaviour.
Limitations of Cypress:
- Support only limited set of browser-Chrome, Electron and Firefox.
- Multiple tabs are not supported.
- Multiple browser instances is not supported.
- Mobile Testing is not supported.
